Last weekend saw the close of a six-month exhibition by the Norman B. Leventhal Map Center at the Boston Public Library titled “We Are One: Mapping America’s Road from Revolution to Independence,” a piece of which we at Axis Maps had the pleasure of creating. A commemoration of the 250th anniversary of the Stamp Act, the exhibition featured an impressive collection of contemporary maps from the years prior to the American Revolution through the early years of the new nation, documenting and providing context for the events leading to American independence.


As part of the exhibit, we designed interactive features for two large touchscreen displays, which allowed visitors to explore many of the maps on display more closely. (This was handy, because one of the display cases literally yelled at you to stand back if you got too close.) The two interactive displays featured maps of different themes, georectified and overlaid on a modern map. Visitors could search for locations and see them in the context of the historic maps, and also browse a curated set of map details.
If you didn’t have the great fortune of being in Boston during the past six months, don’t worry! Though the touchscreens are gone, the interactive map browser is on the web—and will work nicely on your phone if you still want to touch it: zoominginonhistory.com. (The exhibition itself will be at Colonial Williamsburg in 2016 and at the New York Historical Society after that.)
This was a fun project to work on, not least because as the lucky local Axis Mapper, I got to pay a few visits with behind-the-scenes looks at the exhibition and other collections of the Leventhal Map Center, as well as attend a fancy opening reception.
More than that, it was an interesting opportunity to make something for a public space where all sorts of different people would see it. This meant some different design choices from our typical web maps. For example, we used a lot of animation with Animate.css. Almost everything touchable triggers an animated transition. Even when it’s idle, maps still move. The idea was to catch people’s eyes as they walk past, and draw them in to explore.
We found that there are special challenges to this kind of work. Put an interactive map in a room with a bunch of tourists for a few months, and you will learn all kinds of new ways in which your map can break. We recommend testing your map by placing a bored yet excitable 4-year-old in front of it.
The touchscreen feature ran simply as a web page in full screen mode. We thought of some precautions to prevent this from breaking—for example, when the screen keyboard appeared, we needed to remove or disable some keys so that someone couldn’t press Control-W and kill the whole thing—but didn’t fully anticipate the effects of impatient fingers banging on everything in sight, or what would happen when a lot of CSS transitions run for hours on end. So it broke occasionally, and I’d get nerve-wracking video messages from my friends.
While we easily fixed bugs, implementing a fix was tricky for the exhibition staff. In the exhibition, the interactives ran on local machines, not the web, to ensure connectivity. And in a public space, they couldn’t exactly have the computers sitting where visitors could reach them. So to date, this is probably our only project where deploying and update required a ladder.
Go explore zoominginonhistory.com, see some cool maps, and learn something about American history—no ladder required!
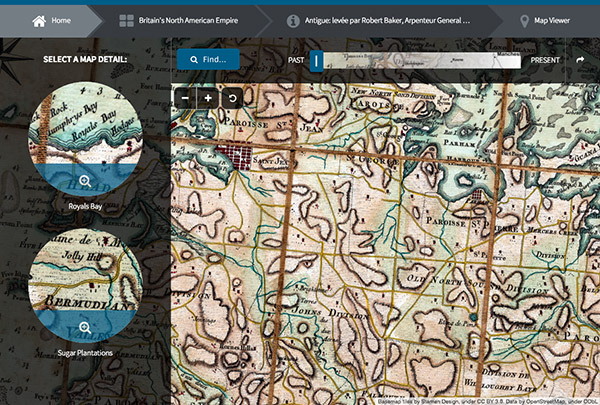
Zooming In On History - BPL
Interactive touchscreen feature for a map exhibition